目前flash矢量图形到html5的转换,一般有两种方式: 1.转换为位图,例如:png,jpg。 2.转换为html5支持的矢量格式,例如:svg或canvas矢量绘图命令。 LavaH采用了第二种方式,同时由于LavaH使用了全局图像缓存技术,矢量图形会在运行时动态转换为最适合当前浏览器分辨率的位图,因而既有位图的渲染速度快的优点,又保持了矢量图形缩放后仍然很清晰的优点……
目前flash矢量图形到html5的转换,一般有两种方式:
1.转换为位图,例如:png,jpg。
2.转换为html5支持的矢量格式,例如:svg或canvas矢量绘图命令。
方式1渲染速度快,但是无法自适应各种屏幕分辨率,如果按大屏分辨率保存矢量图形,则占用空间大,如果按小屏分辨率保存矢量图形,则在大屏上浏览时,图形模糊或者马赛克效应严重。如果一个矢量图形在游戏中有缩放行为,由于图像是按固定分辨率保存的,所以无法做到清晰缩放。而且位图格式相比矢量格式占用空间巨大,下载到客户端消耗的流量也就大很多。
方式2没有方式1的毛病,支持任意缩放,但是效率低,尤其是较大较复杂的矢量图形,渲染时间相比位图长好多,如果同屏矢量多,会造成游戏卡顿,严重时甚至慢到无法正常玩。
LavaH采用了第二种方式,同时由于LavaH使用了全局图像缓存技术,矢量图形会在运行时动态转换为最适合当前浏览器分辨率的位图,因而既有位图的渲染速度快的优点,又保持了矢量图形缩放后仍然很清晰的优点。
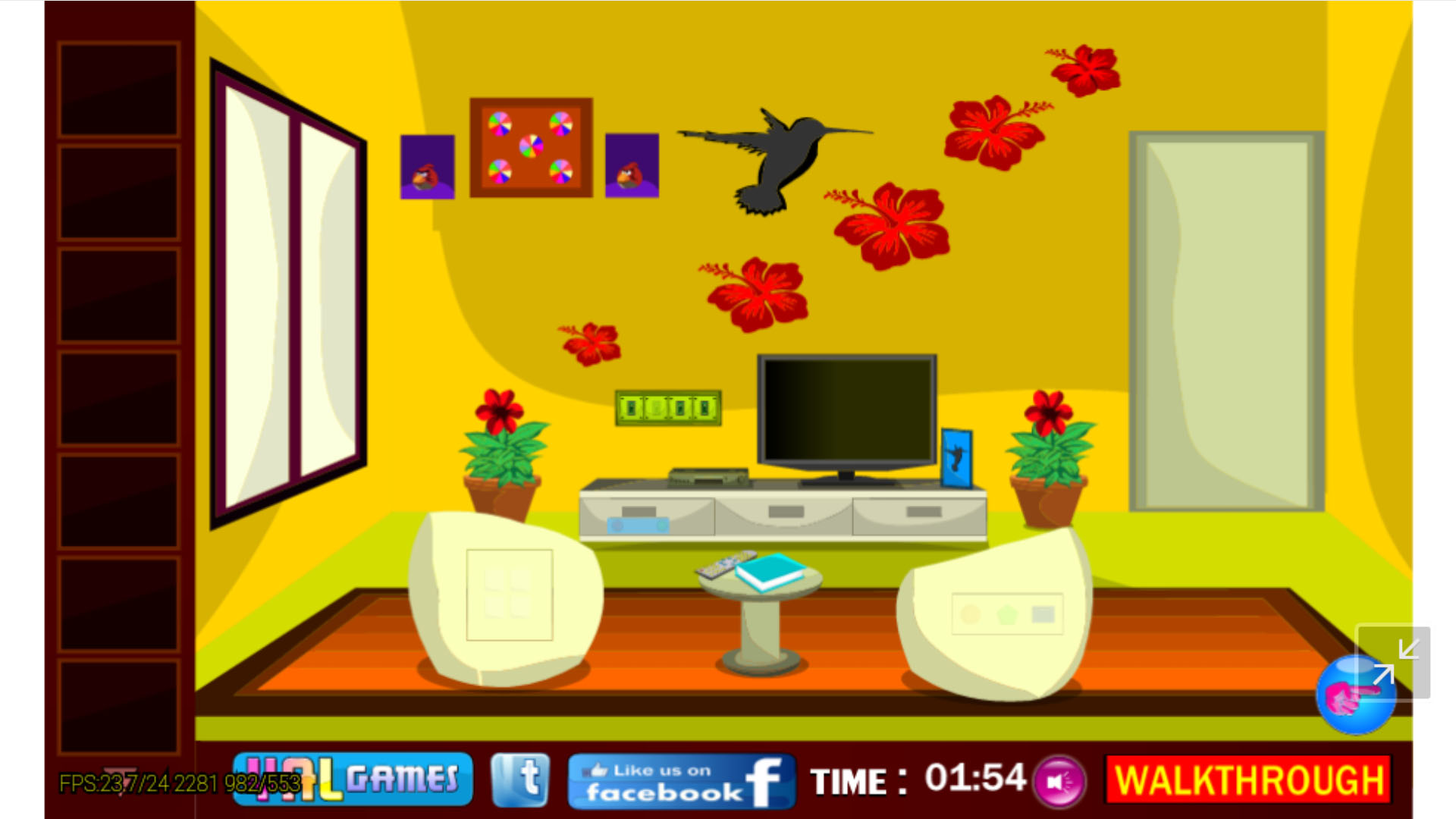
看看这个例子:逃出发明家的房子,点击图形可运行。
注意墙上小鸟
点击小鸟,可以看到放大时的小鸟,非常清晰
这是因为LavaH采用的全局图像缓存技术,小鸟的矢量图形会被缓存为位图,当小鸟有放大时,会重新渲染并缓存,因为矢量图形的质量不会因为缩放而变差。
博文最后更新时间:
评论
-
暂无评论
发表评论
个人资料

姓名:李杰。
爱好:编程,慢跑。
2001年来北京发展,从事软件开发17年。
文曲星Lava语言的创造者。
Iava&LavaX跨平台语言的发明者。
Mirage引擎之父。
手机拳皇97高清版主程序。